测试二十六、Airtest-Selenium快速上手实战
本文最后更新于:2024年11月13日 下午
前言
Selenium是一个用于Web应用程序的自动化测试工具。它直接运行在浏览器中,可以模拟用户在浏览器上面的行为操作。
在AirtestIDE中,开发者也给我们提供了使用Selenium的窗口。不过使用的框架是Airtest-Selenium框架。Airtest-Selenium是对selenium的python库做的一层封装,它添加了部分图像识别的接口,也可以生成网页版测试报告。
本文将借助IDE上的Selenium窗口,来给大家讲解在浏览器上进行自动化测试的实战。
IDE中的Selenium窗口
在AirtestIDE中调出Selenium的窗口
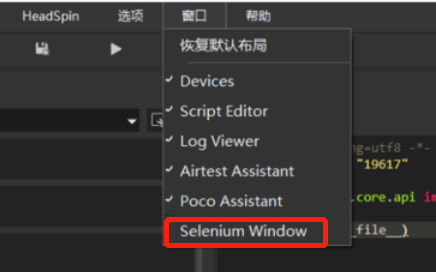
默认情况下,IDE没有并显示Selenium的窗口,所以我们需要在IDE顶部的窗口菜单下,把Selenium Window勾选上,勾选之后Selenium的窗口才会显示在IDE界面的左侧。


插入初始代码的快捷按钮
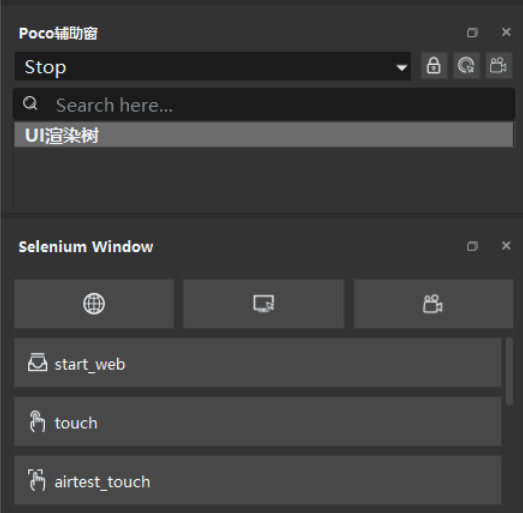
Selenium Window给我们提供了一些常用的按钮,比如点击窗口下类似地球的按钮,会自动帮我们在脚本编辑窗口插入一些初始化代码:

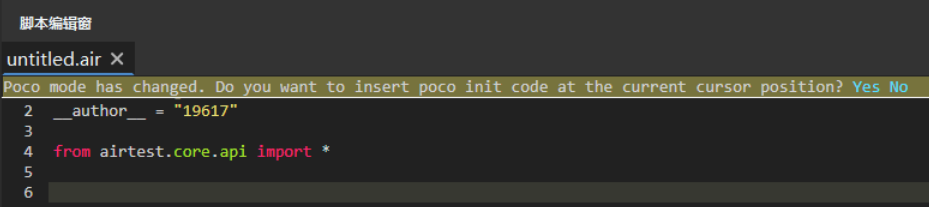
插入代码之前,我们需要在脚本窗口弹出的黄色提供框中,选择Yes允许插入代码:

这样,脚本编辑窗就会自动插入如下代码:
1 | |
需要注意的是,如果是首次使用这个按钮,IDE会弹窗提示需要设置谷歌浏览器的路径:

这时我们就需要先到选项--设置中,找到Selenium那部分内容,然后把chrome的路径设置好,才能正常插入上述代码。

Selenium的常用方法
打开指定网址
我们以打开百度首页为例子:
1 | |
driver.get() 方法会在浏览器中打开一个指定的网址,给它传入网址地址即可。
最大化窗口
1 | |
关闭窗口/浏览器
1 | |
Airtest-Selenium简介
上文我们提到Airtest-Selenium是基于Selenium语法的,但是Airtest的开发者们还另外封装了如下方法:
图像识别接口
Airtest-Selenium对图像识别的封装有两个接口,图像识别点击和图像识别断言:
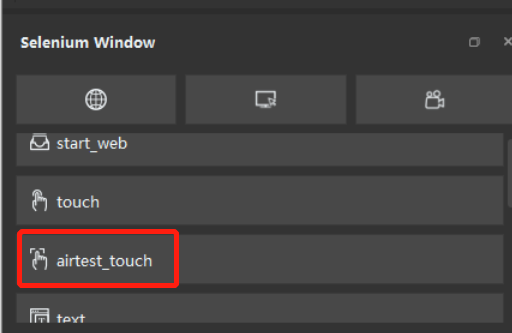
①点击Selenium Window下方的airtest_touch按钮

在浏览器页面上截取你想要点击位置的图片,双击完成截图,脚本编辑窗口会自动生成1条图像识别点击的脚本

1 | |
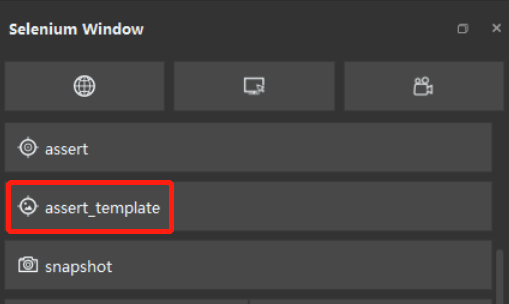
②点击Selenium Window下方的assert_template按钮

在浏览器页面上截取你想要进行断言的图片,双击完成截图,脚本编辑窗口会自动生成1条图像识别断言脚本

1 | |
关于Selenium更多的断言实例,详看官方之前的推文“测试同学都应该知道的断言知识…” 。
值得注意的是,这两个接口是基于Airtest框架的图像识别封装,如果图像脚本运行时在网页中找不到对应图像,会抛出Target not found on screen的异常。
多标签页录制
selenium提供了切换标签页的接口。
1 | |
这个语句执行后,可以切换到第number个打开的标签页。但是对于用户来说,这个接口不是那么好理解与调用,因为这样需要记住标签打开的顺序。
而大部分时候,切换标签页的操作一般都出现在:打开新窗口、关闭标签页这两种情况下。因此,Airtset-Selenium封装了两个接口:
1 | |
在这个接口内部,Airtest-Selenium维护了标签页的组织结构。用户只需在打开新标签页时,调用switch_to_new_tab。
另外在结束当前标签页时,回到上一个标签页时,调用switch_to_previous_tab()即可,不再需要去考虑当前是第几个这样之类的问题。
生成报告
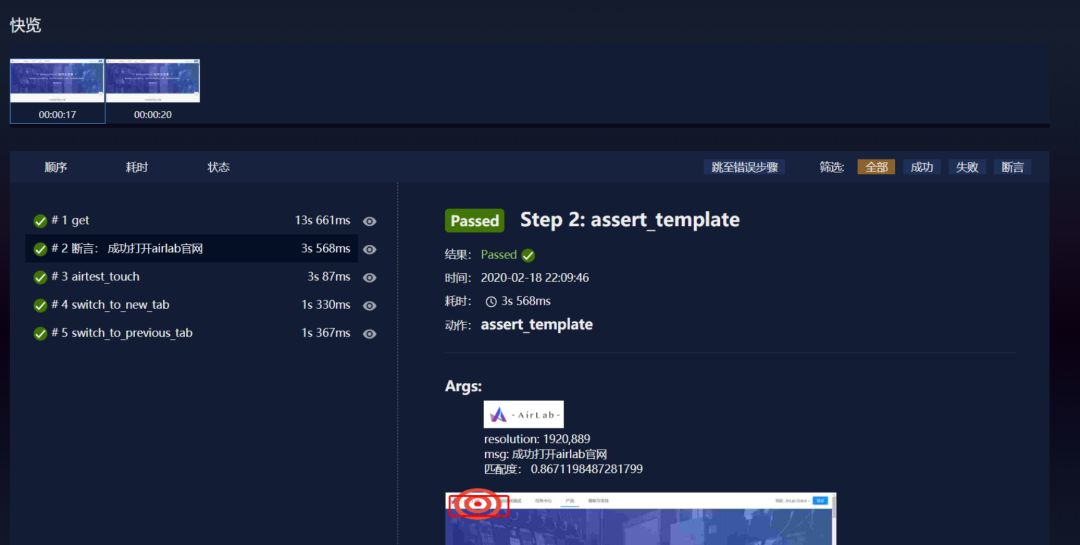
被Airtest-Selenium封装的接口,运行过后都会生成对应的报告,在AirtestIDE中可以直接点击生成报告按钮,即可查看对应的报告内容。

小结
我们以1个小的实战案例来总结今天讲述的内容:
1 | |

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!